Nadie duda que la optimización de las campañas de email marketing tienen un impacto directo en las ventas. En cualquier estadística que analicemos sobre el retorno de los distintos canales de publicidad digital, veremos que el email marketing ocupa siempre las primeras posiciones, pero este debe ejecutarse de forma correcta.
Con más de un 50% de apertura en los terminales móviles, es de cajón que cualquier optimización de las campañas de newsletters pasa por la optimización en los dispositivos móviles.
En esta área hay 3 puntos que debemos cuidar de forma especial, se trata de la correcta utilización de las imágenes, el uso de un texto de preheader y la optimización del “click to action”.
El texto de los preheaders.
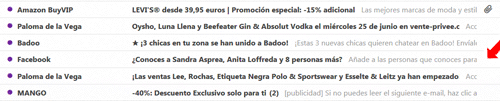
El preheader es el texto que muestra el cliente de correo al visualizar el newsletter en la ventana de previsualización. Dependiendo del cliente de correo mostrará más o menos texto oscilando entre los 85 caracteres de Gmail a los 250 de las versiones de Outlook.

Por qué son importantes los preheaders
Los preheaders muestran las ideas fuerza de nuestros newsletters, este mensaje es lo que ven nuestros usuarios antes de abrir el newsletters. El usuario dedica una media de 3 segundos en decidir si abre un newsletter basándose en el remitente del mensaje, el asunto y en el preheader.
Cómo podemos optimizar los preheaders
Es fácil, debemos encontrar una frase corta y directa que resuma el objetivo de nuestra campaña. Para atraer la atención de nuestros usuarios podemos utilizar el nombre de marcas conocidas, hablar de una temática que esté de moda en el momento del envío o podemos ofrecer una propuesta de valor única como códigos de descuento o promociones especiales…
Mi recomendación es que penséis de verdad que es lo que motiva a vuestros usuarios, dedicarle tiempo lo vais a recuperar con creces y sobretodo no creéis falsas expectativas.
Cómo creamos un texto de preheader
Hay varias técnicas para mostrar los preheaders de forma correcta, vamos a ver 3 métodos simples pero eficaces.
- Texto al inicio del newsletter: Esta es la opción más simple y eficaz. Se trata de insertar texto el inicio del newsletter, antes que cualquier otro elemento.
Pros: Es fácil de maquetar
Contras: Puede que no queramos que se visualice nuestra idea fuerza en el newsletter por tener más contenido o porqué una vez abierto queremos dirigir al atención del usuario hacia otras secciones.
- Utilizar estilos para ocultar el texto: Se trata de una variante de la opción anterior con la salvedad de que en lugar de mostrar el texto, este queda oculto bajo un estilo, de esta forma el texto del mensaje es visible en el preheader pero se hace completamente invisible al abrir el newsletter.
<!—Estilo pre header oculto –>
…
span.mensajefuerza
{
display: none !important;
}
…
</head>
<body><span class=»mensajefuerza»>Aquí escribimos nuestro mensaje fuerza oculto </span>
Pros: Nos permite un mayor control sobre la maquetación de nuestros newsletters no entorpeciendo el mensaje que queremos transmitir con la maquetación y las imágenes
Contras: La maquetación no es trivial, fallando la ocultación de la capa en clientes de correo como Outlook si no aplicamos los estilos adecuados.
- Texto alternativo en imagen transparente: Se trata de colocar un texto alternativo en una imagen transparente de 1×1 pixel.
Ej: <img src=”…” alt=”Nuestro mensaje fuerza…”
Pros: es sencillo de utilizar
Contras: No funciona con todos los clientes de correo, en especial con los terminales móviles.
Esta técnica debe combinarse con otras como la utilización de texto alternativo para todas nuestras imágenes.
Cómo aplicamos texto alternativo a las imágenes de un newsletter
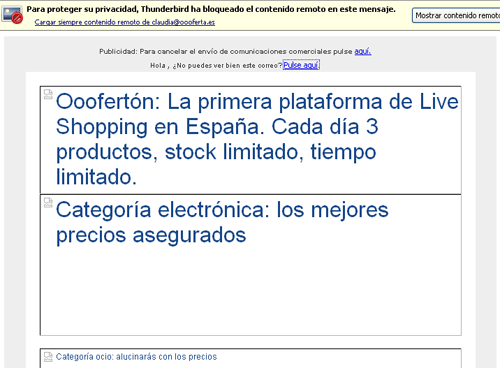
Se trata de poner un texto sustitutivo a las imágenes de forma que si el cliente de correo las bloquea, podamos leer el texto en su lugar. Añadiendo la etiqueta ALT podemos insertar el texto que queramos en nuestros comunicados. Podéis encontrar más información al respecto en los artículos:
Cómo evitar que las imágenes de nuestro newsletter no se muestren

Cómo creamos botones para los newsletters que sean compatibles con los móviles
Sobre el punto anterior, hemos escrito bastantes artículos, pero quizás un enfoque que nunca le hemos dado, es que sucede si la imagen que se bloquea es un botón. Pensar por un momento que estamos enviando un newsletter con un claro “click to action” para que el usuario haga click en una parte de nuestro newsletter.
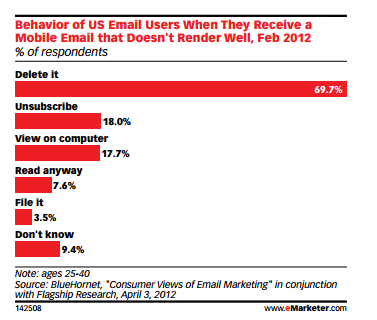
Pensar por un momento que dependiendo del cliente de correo o si las imágenes están bloqueadas ese botón no se visualiza y todos nuestro esfuerzo para captar la atención del usuario se pierden.
Afortunadamente existen técnicas que nos permiten maquetar esto botones en HTML.
La técnica es simple pero muy efectiva, se basa en utilizar una tabla que contiene una celda de color con un texto que funciona como un enlace.
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td>
<a href=»URL_de_nuestro_enlace» target=»_blank» style=»font-size: 18px; color: #ffffff; text-decoration: none; border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; background-color: #29791e; display: inline-block;»>– Botón clicable –</a>
</td>
</tr>
</table>
Para hacer que toda el área sea clicable y no tan solo el enlace se aplica un “padding” con un color de fondo al estilo del enlace dando un muy buen comportamiento.
border-top: 14px solid #29791e;
border-bottom: 14px solid #29791e;
border-right: 16px solid #29791e;
border-left: 16px solid #29791e;
Esta es una de las versiones más simples del botón que podemos generar, podemos mejorarlo aplicando estilos personalizados para los distintos cliente s utilizando “media queries”
Pensar por un momento lo que hemos conseguido con esta 3 simples técnicas. Hemos pasado a posicionar nuestra idea fuerza en la mente de nuestros usuarios mediante un simple texto.
Hemos hecho visibles las imágenes que de otra forma quedarían ocultas en nuestro newsletter y finalmente hemos aprendido a optimizar las llamadas a la acción mediata la sustitución de los botones en formato imagen por HTML.
Os pediría que hicieras la prueba utilizando estos recursos de maquetación y que analizarais las estadísticas de “click-trought” para que veáis la diferencia. Os sorprenderán.
Sé que todo esto puede parecer complicado para los que no tenéis experiencia en maquetación, por este motivo estamos desarrollando un nuevo editor de HTML donde aplicar todas estas funcionalidades sea tan simple como hacer clic en un botón. Si queréis probar nuestro nuevo editor, completar el formulario y en pocas semanas podréis maquetar de forma profesional, y lo mejor de todo… va a ser gratuito 😉
Si este artículo te ha gustado, puede que te interese:
- Plantillas para newsletters
- Como utilizar emoticonos en el asunto de tus campañas de email marketing