En este artículo vamos a ver por qué es necesario plantearnos la posibilidad de diseñar nuestras plantillas de newsletters para que sean también plantillas para móviles. Finalmente, haremos una revisión de algunos de los elementos que debemos tener en cuenta, tanto a nivel de diseño como de contenido.
¿Por qué plantillas para móviles?
Las estadísticas hablan por sí solas:
- La tasa de apertura en email marketing de móviles y tablets alcanza un 40% del total y no para de subir.
- El 80% de los usuarios elimina las plantillas que no se ven bien en móviles. Un diseño pobre afectará negativamente a la percepción de nuestra marca.
- Sólo el 3% de los usuarios volverán a abrir nuestros newsletters en otro cliente de correo.
¿Tus plantillas de newsletters ofrecen una experiencia positiva para dispositivos móvil?
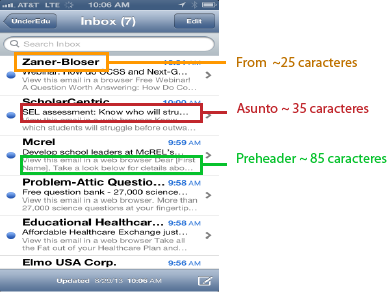
- Focalízate en el “From name” o “Enviar desde” y el asunto: En los dispositivos móvil antes de clicar para ver el mensaje no podemos ver el correo, o una parte de este si no que lo que vemos son una serie de asuntos uno debajo del otro. Así que serán estos dos elementos (From y Asunto), junto con el Preheader , la primera prueba a superar para conseguir la apertura de nuestro correo.

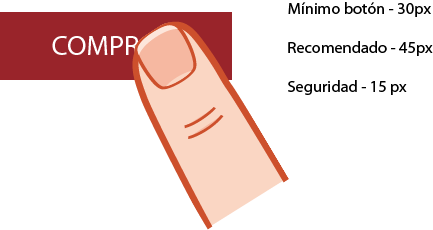
- Click to action táctil. La principal diferencia entre un ordenador de sobremesa y un dispositivo móvil o Tablet, es que estos últimos son dispositivos TÁCTILES. Con los dispositivos móviles, los botones y llamadas a la acción de nuestra plantilla para móviles deben tener en cuenta el ancho del dedo. No es lo mismo clicar a un enlace con el mouse que con un dedo. Además no es necesario que todos los botones y objetos clicables de nuestra plantilla para newsletter sean imágenes. Podemos crear botones “a prueba de balas” que no sean una imagen.

- Enfatiza el contraste en del diseño de tus plantillas para móviles – Como usuarios de dispositivos móviles, sabemos que llega un momento en el que la batería de nuestro móvil empieza a bajar, y la pantalla del dispositivo pierde brillo. A veces incluso, tenemos por defecto el brillo de la pantalla bajo para no gastar batería. ¿Puede afectar esto a cómo se verá mi plantilla para newsletter en un dispositivo móvil? Cuanto mayor sea el contraste de nuestra plantilla, más fácil será navegar por ella, incluso en momentos de batería crítica.

- Cuidado con los tamaños de letra: Iphone en concreto, va a escalar cualquier tamaño de letra inferior a 13px, así que si tenemos contenido inferior a este tamaño de letra en nuestra plantilla html, debemos tener en cuenta que si iphone lo escala, no se vaya “romper” el layout de nuestro diseño.
¿Cómo lo hacemos?
Vamos a presentar tres técnicas de maquetación en el html de las plantillas, que nos ayudarán a estructurar nuestros diseños de plantillas para móviles.
- Mobile First – Este sistema de diseño considera el móvil una prioridad. Es decir, diseñamos nuestras plantillas de newsletter primero para móvil, obligando a centrarnos únicamente en los elementos y acciones más importantes, para luego adaptar este diseño a mayores resoluciones de pantalla. Normalmente para este tipo de diseños utilizaremos un texto grande con botones a la par, espacios en blanco entre los elementos que sean generosos, textos cortos y precisos con llamadas a la acción muy claras.
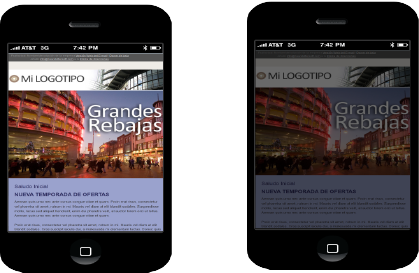
- Fluid layout – Este sistema de maquetación para nuestras plantillas html se centra en redistribuir los elementos del newsletter en función del ancho de pantalla. En este caso los anchos estarán basados en porcentajes para adaptar y llenar al 100% el espacio de la pantalla. Al reducir este ancho, los contenidos se adaptan automáticamente.
- Responsive Design – Este tipo de diseño requerirá que nuestras plantillas html utilicen media queries para detectar el ancho de la pantalla y alterar el contenido en función del mismo. Esto nos permitirá personalizar la apariencia de nuestras plantillas para móvil, reordenar los elementos, mostrarlos u ocultar contenidos e imágenes específicas e incluso, personalizar las llamadas a la acción.
Ej. Con una misma plantilla de newsletter, podemos ofrecer un call to action con un texto “Visita nuestra web” en el diseño para ordenadores de escritorio, y decidir que en resoluciones de pantalla de móviles y tablets este botón cambia por “Descárgate nuestra app”.
Noexiste un sistema de maquetación estándar y a veces la mejor opción será combinarlos. Casa uno tiene sus pros y sus contras y deberemos pensar, en función de la campaña de email marketing que vayamos a enviar, el tipo de diseño que necesitará nuestra plantilla de newsletters.
¿Más información sobre este tema?
– HTML y CSS : Recetas Básicas
– ¿Necesito una versión móvil de mi plantilla?
– Plantillas para newsletter adaptables a todos los dispositivos – VÍDEO