Las estadísticas de apertura con dispositivos móviles continúan aumentando llegando hasta un 50% del total y convirtiendo el móvil en el mayor desafío para las campañas de email marketing. Aunque nuestro contenido sea único y el usuario al que nos dirigimos también, debemos considerar los dispositivos de escritorio, móvil y tablet como tres usuarios diferentes pues su entorno es diferente, la interacción con el canal es diferente y a veces incluso el mensaje que queremos dar puede ser diferente.
1. Qué entendemos por plantillas de email marketing responsive o «Responsive Design»
Las plantillas de email marketing responsive o «Responsive design» también conocido como diseño adaptativo es la adecuación de un diseño a los diferentes dispositivos y plataformas: ordenador, tablet y terminales móviles. Cuando hablamos de plantillas de email marketing responsive, estamos definiendo una técnica de diseño y desarrollo mediante el uso de estructuras e imágenes fluidas y media-queries dentro de la hoja de estilos CSS donde ajustamos el diseño al tamaño de pantalla de cada dispisotivo para una visualización y usabilidad óptima.

2. Cómo crear una plantilla de email marketing responsive
Podemos aplicar las técnicas de Responsive Design tanto cuando estemos diseñando una página web como cuando diseñemos nuestra plantilla de newsletter. En este artículo solo trataremos el diseño de email adaptable a los diferentes dispositivos o “Responsive Email Design”.
¿Cómo hago una plantilla de email marketing responsive?
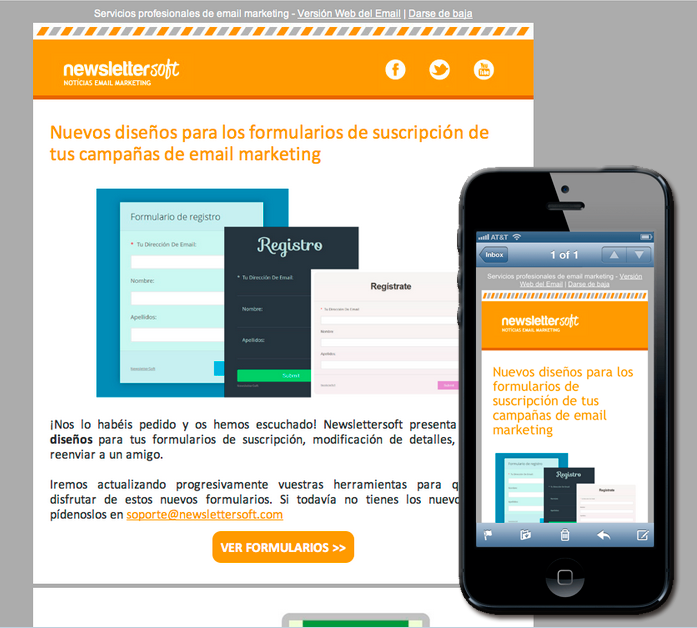
- Para hacer una plantilla de email marketing responsive, lo primero es realizar como mínimo 2 diseños, en función del ancho de los diferentes dispositivos. Me reitero en la necesidad de crear dos diseños diferentes porque es condición sine qua non del responsive email design, que estos sean diferentes. Es cierto que podríamos plantear el diseño de nuestra plantilla de email marleting para móvil como una versión más pequeña (como si se hiciera un zoom) de la versión de escritorio, pero aun así el control sobre la visualización de este diseño adaptativo sigue siendo… otro diseño. Encontraréis algunos trucos para el diseño de vuestras plantillas de newsletter para móvil en el siguiente enlace.
- Una plantilla de email responsive, detectará el tamaño de la pantalla en el que se está abriendo el correo y con las media queries editaremos los estilos CSS de los diferentes tamaños de pantalla.
Ejemplo de condiciones establecidas con las media-queries:
- Si el ancho de la pantalla es X, muestra Y
- Si el ancho de la pantalla es X, cambia el ancho de la columna de la izquierda para que sea Y.
- Si el ancho de la pantalla es X, que las imágenes se muestren con un ancho del 100%.
Esto nos indica que la base estructural de nuestra plantilla de email marketing debe ser la misma. Sabemos que la versatilidad en el diseño de plantillas de newsletters nunca ha sido tan amplia como en el diseño de páginas web, podremos mostrar u ocultar elementos, podremos cambiar su posición y su ancho pero siempre recordando que la estructura madre de nuestra plantilla de email responsive, seguirá siendo la tabla.
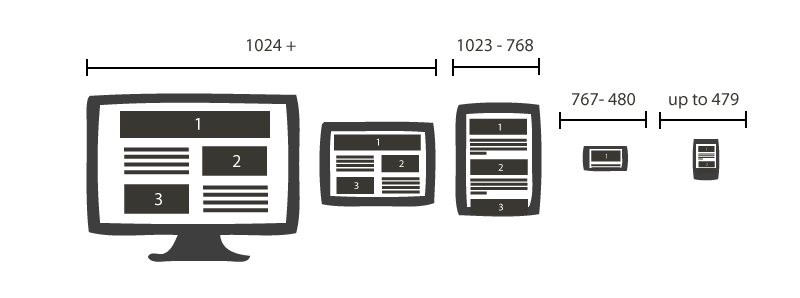
ANCHOS DE PANTALLA DE LOS DIFERENTES DISPOSITIVOS

3. ¿Y eso por qué? No todos los clientes de correo aceptan las media queries. Los clientes de correo que no las aceptan son mínimos y su uso es minoritario, aun así, merecería nuestra atención antes de realizar cualquier paso, plantearnos con qué dispositivos abren nuestras campañas de email marketing nuestros leads y actuar en consecuencia. En NewsletterSoft sabemos la importancia de conocer esta información por este motivo hemos incoporado a nuetsra herramienade email marketing un servicio avanzado de estadísticas para obtenerla. Hay otros métodos de maquetación que no necesitan hacer uso de las media queries y en según en qué diseños o tipos de mensaje, son 100% recomendables. Si queréis saber más sobre cómo saber con qué clientes de correo abren los emails vuestros leads, contactad con nosotros y os informaremos sobre nuestro servicio de estadísticas avanzadas. Vale la pena 😉
Clientes de email que NO aceptan media queries
|
3. Pros y contras del diseño de plantillas de newsletters adaptable o Responsive Email Design
Pros:
- Mejoran la usabilidad y experiencia de usuario: La plantilla de email marketing se ajusta automáticamente en función del ancho de pantalla del dispositivo y orientación. Mejoran tu imagen de marca así como el tiempo que dedicará el usuario a leer tu email. Además aumentará la posibilidad de que vuelvan a abrir este correo.
- Incrementa la viralidad de tus mensajes: Más del 70% de los accesos a las redes sociales se hacen a través de dispositivos móviles. Si alguien está leyendo vuestros correos a través de un terminal móvil, seguramente tenga las aplicaciones sociales abiertas y si quiere compartir algo, será mucho más rápido.
- Control sobre la cantidad de contenido presentada al usuario o si queremos cambiar partes del contenido. Esto nos permitirá CUSTOMIZAR LAS LLAMADAS A LA ACCIÓN
Contras:
- Supone una mayor inversión, crear plantillas de email marketing responsive no es sencillo, en Newslettersoff recomendamos externalizar este servicio, aunque inicialmente tenga un coste se amortiza a medio plazo.
- Más código y más complejo: Una de las consecuencias que puede tener el desarrollo de una plantilla de email marketing responsive, es que debemos escribir más código, aumentando la dificultad de crear buenas plantillas de email marketing.
- Como hemos comentado antes, no todos los clientes aceptan las media queries: Una de las bases del diseño de plantillas de email marketing responsive serán las media queries.
Aunque de entrada realizar una plantilla de email marketing responsive pueda suponer una inversión, el responsive email design ya no es una tendencia sino que empieza a tratarse de un hecho que hará que nos diferienciemos por encima nuestra competencia o por debajo de ella. ¿Quieres empezar?