¿Por qué debemos utilizar estilos en línea?
Gmail, Lotus Notes, Gmail para Android y Windows Mobile 7, son los clientes de correo que no admiten los tags en el head. Por eso utilizaremos los estilos en línea. Esto consiste en definir el estilo <style=””></style> dentro del propio tag html:
<h1 style="font-family: 'Trebuchet MS'; font-weight: normal;
letter-spacing: -2px; color: #003366; font-size: 32px;
line-height: 32px; padding: 10px 0px; margin: 0px;">
Tu<b>NombreEmpresa</b></h1>
Desgraciadamente son pocos los estilos que serán comunes en todos los clientes de correo.
Reglas para el uso de estilos en línea:
1. Estilos que no admiten todos los navegadores: Tener un cuidado especial con hojas de estilo vinculadas en el head y estilos en línea en el body. Olvidémonos también de incluir javascripts.
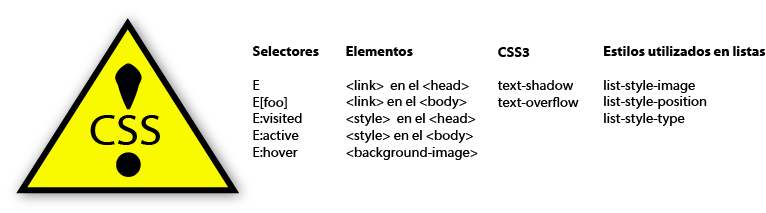
CSS no recomendado para maquetar nuestros newsletters
2. Intentar no recortar código: Como sabréis existe la posibilidad de sintetizar en los estilos. Por ejemplo los colores que se codifiquen con 6 caracteres iguales (#aaaaaa) podremos reducirlos a 3 (#aaa). Se recomienda no realizar este cambio, así como tampoco reducir los estilos del texto con el tag “font”. Es preferible desarrollar todos los estilos para el texto tal y como se muestra en los estilos del <h1> de la parte superior.
3. Estilos compatibles con los navegadores más importantes:
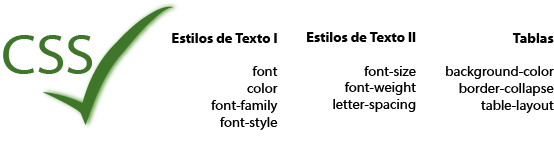
CSS recomendado para maquetar nuestros newsletters
4. Atributos de las tablas: A diferencia de los estilos, los atributos se definen dentro del tag html. Estos sirven a cosas específicas. Pensad que los estilos de texto que definamos dentro de una tabla servirán para todos los textos que estén dentro de ella.
<body> <table cellpadding="0" cellspacing="0" width="600" bgcolor="#000000" align="center"> <tr><td align="left"> </td></tr> </table> </body>
5. Especial cuidado con:
- ROWSPAN, COLSPAN: El valor del Colspan debe coincidir con la suma total de las columnas mezcladas. Si por ejemplo, sólo hay dos columnas <td> en una fila pero hemos insertado un COLSPAN de 3, Outlook 2007 insertará un espacio adicional a la tabla para la cuarta columna. Esto es válido también para el ROWSPAN que se aplica a las filas.
- MARGIN, PADDING y Spacer.gifs: Cuando maquetamos con tablas normalmente uno de los mayores problemas que nos presentarán clientes como Outlook serán la desestructuración de los márgenes o, en caso de utilizar paddings internos para los textos, será especialmente problemático en Gmail. Es por eso que se recomienda el uso del spacer.gif. Esto será una imagen compuesta de un píxel transparente que colocaremos entre tablas y le daremos un ancho. Este ancho de la imagen transparente será nuestro margen.
Si queréis ampliar vuestros conocimientos en la maquetación de vuestras campañas de email marketing, boletines informativos y/o newsletters, aquí tenéis otros artículos que os pueden ser de ayuda:
1. Utilizar las herramientas adecuadas
2. Maquetar con tablas anidadas
3. CSS en línea y atributos de tablas
4. Formato de links y optimización de imágenes