Si estás atento a los emailings que recibes, te habrás dado cuenta que en algunos clientes de correo (Gmail, Outlook, Yahoo Mail, iPhone o iPad), justo después de la línea del asunto, podemos ver otro texto que acompaña y complementa este asunto en un color más claro. Este texto complementario al asunto, recibe el nombre de Snippet Text.
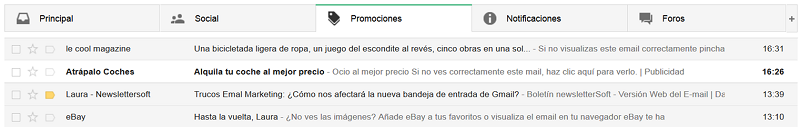
Si haces clic en lasiguiente imagen verás exactamente a qué me refiero:
Captura de pantalla de la bandeja de entrada de Gmail. Haz clic en la imagen para verla más grande.
Lo normal, si revisas tu propia bandeja de entrada, es que te encuentres que este texto contiene la palabras: “Publicidad”, “Enlace de baja”, “Versión web”, “Añade nuestro email a tu lista de direcciones”…
A continuación, vamos a ver cómo puedes modificar y controlar este “Snippet Text” para mejorar el asunto de tus emailings y conseguir un snippet comunicativo, como el texto que acompaña el asunto de Atrápalo Coches (ver imagen superior), que lleva la coletilla “Ocio al mejor precio”.
¿Por qué aparece este texto?
Este texto, en Gmail representa el primer set de caracteres que se encuentran en el emailing. Éste puede estar dentro de un párrafo como texto para mostrar en la cabecera del newsletter, o bien podría tratarse también del texto alternativo “ALT” de las imágenes.
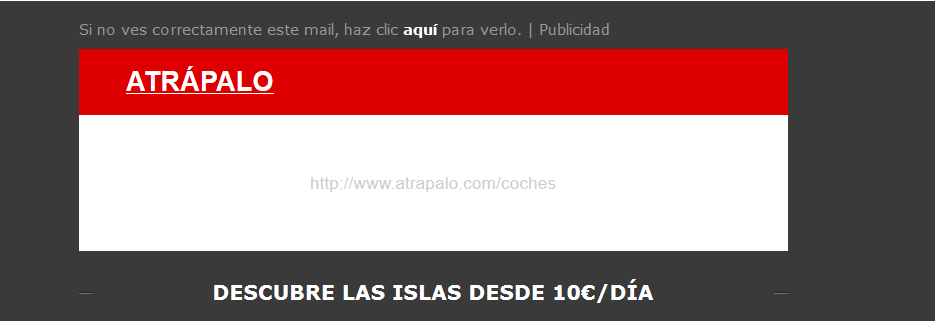
Aun así, si abrimos el correo de Atrápalo, no encontramos en ningún lado el texto ni tan solo como texto alternativo “Ocio al mejor precio”; aun así aparece en primer lugar, justo después de la línea del asunto.

Emailing de Atrápalo antes de descargar las imágenes
La solución es sencilla
Para poder decidir qué texto aparece en primer lugar en el asunto del emailing sin tener que afectar al orden de los elementos de tu plantilla de newsletter, la solución es la siguiente: Crear una imagen que sea un píxel transparente de 1px de ancho por 1px de alto, y la situas al principio del código HTML; dentro del tag <body>. En el ALT=”” (Texto Alternativo) de esta imagen debes incluir el texto que quieras mostrar a modo de acompañamiento del asunto del emailing.
Código:
<tr><td colspan=»2″ cellspacing=»0″ cellpadding=»0″ align=»center» style=»font-size:0;»>
<a href=»#» title=»tit1″ alt=»1″>
<img width=»1″ height=»1″ alt=»Aprovecha el texto que acompaña al asunto de tus emailings.» title=»Aprovecha el texto que acompaña al asunto de tus emailings.» src=»http://www.marketingdeexperiencias.com/iris/admin/temp/templates/35/spacer.gif» />
</a></td></tr>
Piensa que Gmail no cargará nada de lo que se encuentre fuera del inicio de los tags <body>. Evita (si en algún momento lo habías pensado) añadir texto dentro del elemento <head> del newsletter, ya que en este caso, no se cargará.
Recuerda que nuestras recomendaciones son:
- Que el asunto tenga un máximo de 35 caracteres
- Que utilicemos el mínimo de mayúsculas posible (un asunto completamente en mayúsculas, puede ser sinónimo de llegar a la bandeja de SPAM).
- Por otro lado el texto que utilicemos como snippet, suele estar limitado a los 100 caracteres (su longitud dependerá en cierta medida, de la longitud del asunto)
- Este texto es importante que aporte valor. Un enlace de baja, por ejemplo, no aportaría valor. Debe ayudar al lector a decidir si abrir el emailing o no.
EL USUARIO TARDA UN MÁXIMO DE 3 SEGUNDOS EN DECIDIR ABRIR – O NO – UN MENSAJE, ¡APROVÉCHALOS!
Si necesitas más información sobre cómo tener el control sobre el Snippet Text y mejorar así, los asuntos de tus emailings puedes ponerte en contacto con nuestro departamento de soporte: http://soporte.newslettersoft.com, y ellos te ayudarán.
Otros artículos relacionados:
- Evitar ser marcados como spam, ¿Por qué segmentar contactos de nuestras campañas de email marketing?
- Cómo afectará la nueva bandeja de entrada de Gmail a las aperturas de las campañas de email marketing?