¿Podemos utilizar fuentes que no sean de sistema en las plantillas de nuestros newsletters? Como hemos visto, cada vez más los clientes de correo están implementando mejoras para adaptarse a lo que la web ya hace años que nos permite hacer. En este artículo hablaremos de cómo podemos utilizar fuentes que no sean de sistema mediante un ejemplo práctico y valoraremos qué pros y qué tendrá utilizar estas fuentes en las plantillas de nuestros newsletters.
1. ¿Qué son las fuentes compatibles con web – Web Safe Fonts?
Las “Web-safe fonts” son fuentes que pueden estar presentes una amplia gama de sistemas informáticos. Como las fuentes ya se encuentran en el sistema informático es más estable predecir que las fuentes de sistema que utilicemos en nuestras platillas de newsletter se verán correctamente en la mayoría de los usuarios. Ahora bien, si un visitante de un sitio web no tiene la fuente concreta que queremos, el navegador buscará una alternativa parecida. Nosotros, como autores podremos definir cuáles serán estas alternativas. Estas alternativas se llaman “fallback fonts” y las definiremos de la siguiente forma:
<td style=”Font-family: Impact, Charcoal, sans-serif;”>Texto</td>
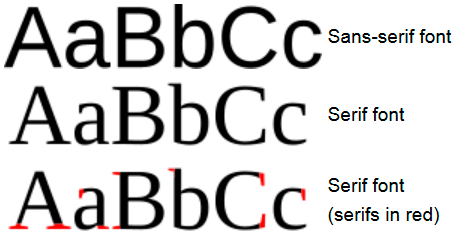
En este caso primero veríamos el texto en IMPACT y en caso de no encontrar esta tipografía pasaría a una Charcoal que es la más parecida y finalmente a cualquier fuente con la condición que sea “sans-serif” o sin serifa.

Fuente: Wikipedia
Así que podríamos decir que las fuentes de sistema:
- Son seguras (obviamente)
- Tienen unas opciones limitadas y puede que las fuentes de sistema no coincidan con las fuentes utilizadas para nuestra imagen de marca. Es por eso que muchas veces decidimos enviar una sola imagen, cuando se da este caso.
- Si el punto anterior es necesario, entonces recuerda la importancia de poner estilos en los textos alternativos de las imágenes, para una mejor versión de la plantilla de newsletter, previa a la descarga de imágenes. Si no, recuerda que lo que tus suscritores verán es lo siguiente:

2. Web Fonts
Pero es posible que en algún momento un cliente nos pida utilizar una fuente que no sea de sistema, ¿qué hacemos en este caso?
Lo primero que deberíamos comprobar en este caso es cuál es el público de nuestro cliente y con qué dispositivos abren las plantillas de newsletters. Más adelante entraremos en detalle en para qué clientes de correo podemos utilizar fuentes que no sean de sistema, pero adelantamos que los dispositivos de Apple van a mostrar una mejor compatibilidad con las fuentes que no sean de sistema. Si el cliente quiere que su plantilla de newsletter se vea igual en todos los clientes deberemos dejar de lado esta opción y sospesar la posibilidad de utilizar imágenes u otras fuentes. Siempre recordando que uno de los motivos por los que puedo ser marcado como spam es “tener un % de imagen superior al % de texto”.
4. Cómo lo hacemos
– Lo primero será encontrar las fuentes que queremos. En el ejemplo que pondremos utilizaremos las fuentes de GoogleFonts, así el hosting de las tipografías se encuentra allí y no necesitamos subirla a ningún servidor. Veréis que hay muchísimas fuentes en Google Fonts.
– Una vez seleccionada la fuente vamos a coger el @import que nos da Google Fonts:
@import url(http://fonts.googleapis.com/css?family=Gorditas);
– Tambien podemos coger directamente el estilo de @font-face
A continuación definimos la familia en el texto.
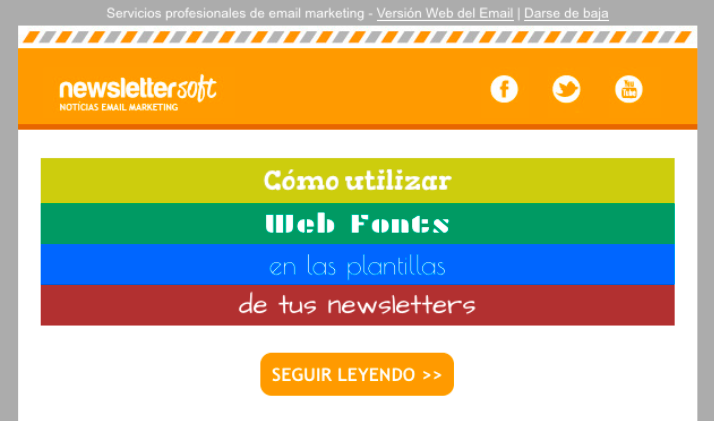
<td style=»font-size: 24px/30px; font-family: ‘Gorditas’, ‘Trebuchet MS’, Arial, sans-serif; color: #ffffff; padding: 5px 0px 5px; text-align: center; background-color: #cc3;»>Cómo utilizar</td>
En este caso la primera tipografía para el texto “Cómo utilizar”, quiero que sea “Gorditas”, y en caso de que esta no cargue, mi segunda opción será Trebuchet MS. Trebuchet MS será mi segunda opción para todas las tipografías, de este modo si alguna no carga, o no carga ninguna voy a ver el texto en esta fuente. Si esta tuviera problemas cargaría una Arial y si esta tampoco pudiera, seleccionaría alguna que fuera sans-serif. Lo ideal para este caso sería encontrar una tipografía de sistema lo más parecida a la tipografía que queremos utilizar.

IMPORTANTE: Fijaos que en este caso para el texto NO utilizamos ningún párrafo <p>. En las nuevas versiones de algunos clientes de correo los párrafos se comportan de manera completamente irregular, añadiendo espacios que modifican el alto de nuestros diseños. Es por eso que los estilos del texto los incluiremos directamente dentro de la celda <td> o en un <span>.
3. In/compatibilidad con clientes de correo
Estos son los clientes de correo y versiones con las que el uso de importación de fuentes en las plantillas de newsletter no funciona:
|
CLIENTES NO COMPATIBLES |
CLIENTES COMPATIBLES |
|
|
 |
|
Después de todo, la compatibilidad universal con los colores de fondo, todavía no existe, pero si tienes un cliente cuyos newsletters se abren con dispositivos móviles, es una oportunidad para hacer algo diferente y llamativo.