El estado de CSS3 en las plantillas para newsletter
Hemos hablado repetidas veces de cómo debemos utilizar el css en nuestras plantillas para newsletter. En este artículo vamos a ver cómo podemos implementar algunos de los estilos CSS3 enel html de nuestras plantillas para newsletter. Seguramente os estéis preguntando: Si el CSS2 no está 100% optimizado para funcionar correctamente con todos los navegadores, ¿para qué plantearnos utilizar css3?
Sobre el CC2 en las plantillas de newsletter
Si has estado diseñando plantillas html para newsletters durante un tiempo, sabrás ya que es prácticamente imposible predecir qué tipo de diferencias y problemas encontraremos con el css cuando comprobemos nuestros diseños con los principales clientes de correo. Por ejemplo, Gmail “es famoso” por quitar cualquier CSS que no esté en línea (durante un tiempo ni reconocía los atributos de las tablas: cellpadding y cellspacing).

Si eres nuevo diseñando plantillas para newsletter html, esto es probablemente puede parecerte algo desalentador. Dicho esto, parece imposible poder implementar CSS3 en una plantilla html, ¿verdad? Sigamos leyendo a ver dónde llegamos.
¿Es demasiado pronto para empezar a utilizar CSS3 en las plantillas para newsletter?
Sí y no. Hay algunos clientes de correo que tienen un soporte para CSS3 muy bueno (más adelante hablaremos sobre la compatibilidad del css3). La buena noticia es que podemos utilizar los estilos de css3 para que en estos clientes de correo que son compatibles con css3, el usuario tenga una experiencia óptima con nuestro diseño de la plantilla de newsletter, con sus características de css3, mientras que para los demás clientes de correo (los que no son compatibles con los estilos de css3) podemos preparar una “opción por defecto” que será la que se mostrará en dicho caso.
Si lo que queréis es que vuestras plantillas se vean exactamente igual en todos los clientes de correo, ya os lo digo ahora, no utilicéis estilos CSS3.
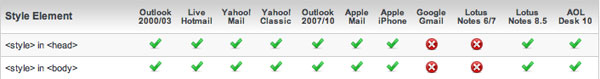
Los clientes de correo que tienen soporte parcial o total para algunos de los estilos de css3, tienen una cosa en común: WEBKIT.
¿Qué es Webkit?
Los dispositivos de Apple utilizan el mismo “motor de renderizado” (software que decide cómo mostrar el HTML y el CSS). Además este motor es Webkit y su compatibilidad con CSS3 es muy buena.
Estos clientes de correo (Apple Mail, iPhone & iPad Mail) llegan al 20% de uso sobre el total de clientes de correo. Ahora bien, como siempre decimos, es muy importante CONOCER NUESTRA AUDIENCIA Y POR LO TANTO SABER CÓMO TRATAR CON ELLA, es decir saber con qué dispositivos están abriendo los correos nuestros suscritores. Si queréis saber más sobre con qué clientes de correo abren los emails vuestros leads, contactad con nosotros y os informaremos sobre nuestro servicio de estadísticas avanzadas.
Aquí van algunos de estos estilos, lo que hacen y cómo podemos utilizarlos nosotros.
- TEXT SHADOW
Añadir sombras exteriores (drop) e interiores (inner) con el estilo text-shadow a nuestras plantillas para newsletters es una forma de decorar los textos que podemos utilizar sin la necesidad de crear una imagen para poner un texto decorado. El texto se verá correctamente (eso sí, sin el sombreado) en los clientes de correo con los que no sea compatible.
Ejemplo:

Código:
Para añadir un sombreado al texto solamente tenemos que añadir el estilo text-shadow en el párrafo o enlace de nuestra plantilla html para newsletters, dónde queramos dicho estilo. Si no sabéis cómo generar los parámetros del text shadow os dejo un enlace al text-shadow generator, que os ayudará a generar el código para el tipo de sombra que querráis.
<a href=»https://www.newslettersoft.com/blog-email-marketing/nuevos-disenos-para-formularios-suscripcion-email-marketing» style=»color: ffffff; text-decoration: none; font-weight: bold; text-shadow: 2px 2px 2px rgb(0, 0, 0);»> … </a>
Funciona en:
- Apple, iPhone & iPad Mail
- Thunderbird
- Gmail
- Android default client
- Outlook 2011
- Outlook.com
- AOL Mail
- Windows Phone 7.5
- Border Radius – Bordes Redondeados
Utilizar bordes redondeados en un diseño de cajas o botones cuadrados es una técnica muy utilizada en la web. También puede dar atus plantillas para newsletter un look más suave y moderno en los clientes de correo que se describen debajo y con la seguridad de que estos bordes redondeados se verán cuadrados cuando no puedan verse. También tenéis un generador para los estilos de border radius que os ayudará a obtener el código para implementar en vuestras plantillas html para newsletters.
Ejemplo:

Código:
<td style=” -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;”>VER FORMULARIOS >></td>
Funciona en:
- Apple, iPhone & iPad Mail
- Thunderbird
- Gmail
- Android default client
- Outlook 2011
- Outlook.com
- AOL Mail
- Windows Phone 7.5
En este artículo hemos visto dos de los estilos más comunes de CSS3 que podrás aplicar a tus plantillas para newsletters. Existen más estilos que pueden ayudarte a darle un toque personal a tu newsletter como animaciones en css3, entre otros pero no los contemplaremos en este artículo.
Si quieres más información sobre cómo maquetar tus plantillas te invito a que visites nuestra página de formación y te apuntes a nuestros curso de maquetación.
Ahora bien si lo que quieres es una plantilla para newsletters personalizada, visita nuestra página de plantillas.



