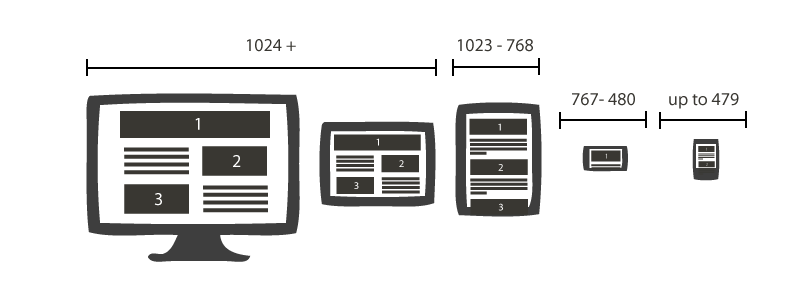
En NewsletterSoft hemos rediseñado nuestra plantilla para newsletters responsive para que nuestros clientes si quieren leer nuestras campañas deemail marketing desde sus terminales móviles, puedan hacerlo disfrutando de una versión de nuestra plantilla html adaptada para estos. En este artículo queremos describir algunas de las técnicas utilizadas durante la creación la plantilla de newsletters que os podrán ser de utilidad cuando os planteéis crear vuestra propia plantilla para newsletters responsive.

Antes que nada, debemos indicar que en este caso combinamos fluid grids con el uso de las media queries que nos ayudarán a definir cómo se modificará el css cuando el ancho de pantalla sea x. En nuestro caso marcamos 600px, porque todo el contenido inferior a 600px (incluido) queremos que se comporte de la misma forma, para así incluir la visualización del diseño de nuestras plantillas responsive a los usuarios de iphone. Las media queries se definirán dentro del tag <head> de nuestra plantilla html. ¿Significa esto que no debemos incluir estilos en línia en el html de nuestra plantilla para newsletter? La respuesta es no. Recordemos que hay algunos clientes de correo que no leen los estilos del head, así que allí solamente haremos las especificaciones para aquellos clientes que los pueden leer.
Si te interesa el tema de la maquetación responsive y quieres aprender más sobre el tema visita nuestra página de formación en email marketing y entérate de nuestra cartera de cursos.
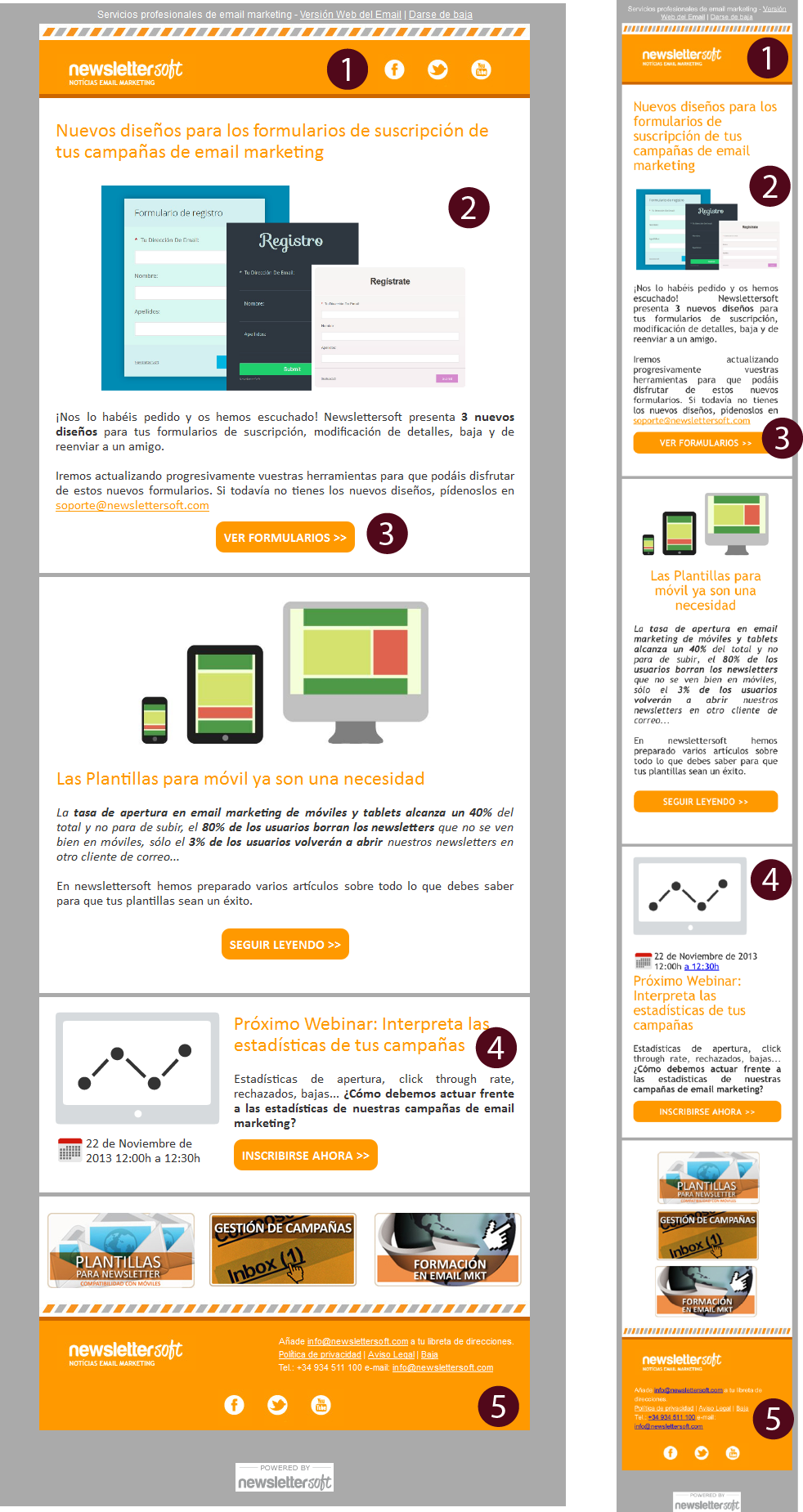
 Redes sociales fuera del header en la versión móvil de la plantilla para newsletters.
Redes sociales fuera del header en la versión móvil de la plantilla para newsletters.
En la versión para terminales móviles de la plantilla para newsletters debíamos plantearnos cómo estructurar el header. Así como en la versión para escritorio incluíamos las redes sociales en la parte superior derecha, al reducir la pantalla, no queríamos que estas tuvieran la misma importancia en la versión de la plantillapara dispositivos mòviueles y las delegamos solamente al footer del correo. Esta decisión se tomó también para evitar el scroll al inicio del correo y para que pueda verse parte del contenido sin tener que hacer scroll de buenas a primeras. Para «eliminar» elementos en la plantilla para móviles, sencillamente tuvimos que utilizar el estilo display:none.
@media only screen and (max-width:600px) {.redes {display:none;}}
 Imágenes ancho 100%
Imágenes ancho 100%
Una de las cosas que deberemos tener en cuenta cuando queramos hacer una plantilla para newsletters responsive, es cómo actuarán las imágenes. Es decir, si éstas deberán reducirse en función del ancho de pantalla. Para ello se establece que el ancho de las imágenes cuando el ancho de la pantalla es de 600px o inferior sea del 100%.
@media only screen and (max-width:600px) {td[class=»img»] img { width:100%; height:auto; }}
 Botones editables
Botones editables
Utilizar imágenes para para los iconos no es viable en el momento en el que diferentes clientes de correo tratan el alineado de las imágenes de forma tan inconsistente. Además antes de descargar las imágenes del correo los botones de acción no serían visibles si fueran una imagen, por eso decidimos utilizar un párrafo de texto con un enlace y un color de fondo. Esto hará que los botones puedan verse y ser perfectamente «clicables» en cualquier dispositivo (recordemos que Outlook no muestra el texto alternativo de las imágenes que podríamos utilizar en algún caso). Además añadimos la regla de css3 para bordes redondeados, que en caso de no ser válida para algún cliente de correo, sencillamente se mostrarán los bordes rectos sin afectar a la estructura de la plantilla para newsletter.
 Fluid Grids 2 COL A 1 COL
Fluid Grids 2 COL A 1 COL
Todas aquellas tablas que marcan la estructura del newsletter y que tienen un ancho fijo definido en píxeles; cuando el ancho de la pantalla es inferior a 600px, el ancho pasa a ser del 100%. Cada una de las columnas será una tabla que se encontrará dentro de una tabla genérica. Si el ancho del continente es del 100%, estas dos tablas, al reducir la pantalla se ajustarán, de tal forma que la que se encuentre a la derecha pasará debajo de la de la izquierda. Siempre que queramos gestionar nuestra plantilla para newsletters responsive debemos tener en cuenta que el orden de las tablas deberá ajustarse de tal forma que el contenido de la izquierda se encontrará encima.
@media only screen and (max-width:600px) {table[class=»flexible»]{width:100% !important;}}
 Cambiamos el tamaño de letra del footer y el título
Cambiamos el tamaño de letra del footer y el título
Para evitar que iphone redimensione los tamaños de letra inferiores a 11px y podamos mantener los tamaños de letra del diseño de nuestra plantilla para dispositivos mòviles deberemos indicar en los estilos del head, que el tamaño de letra del texto del footer debe mantenerse con 11px, con el atributo !important.
@media only screen and (max-width:600px) { td[class=»footer»] { font-size:11px !important; }}
Bien estos son algunas de las técnicas que hemos utilizado para nuestra plantillas para newsletter responsive. Si quieres compartir tu experiencia con nosotros o si has visto algún correo del que crees que merezca la pena hablar y compartirlo con todo el mundo, envíanos un correo a soporte@newslettersoft.com.
¿Quieres una plantilla para newsletter responsive? PÍDENOSLA AHORA