Parece ser que ya es un requerimiento adaptar nuestro código y diseño a los dispositivos móvil. Con aproximadamente un 38% de todas las aperturas de email ocurriendo en dispositivos móvil, la portabilidad del email nunca había sido tan crucial. Los suscritores son inconstantes y abrirán los correos cuando sea más conveniente para ellos. Esto dificulta saber o predecir cuando, dónde y con qué dispositivo los usuarios abrirán nuestras campañas. Lo que sí sabemos es que nuestros newsletters deben adaptarse a los dispositivos móvil si queremos que la experiencia del suscritor sea positiva.
El Responsive Email Design es una optimización del diseño original del email para proporcionar una experiencia visual óptima de nuestras campañas de email marketing en todos los dispositivos (des de ordenadores de escritorio hasta teléfonos móvil). Algunos requerimientos son: facilidad para leer los textos, navegación intuitiva, mínimo de escalado y scroll vertical o horizontal y tener en cuenta el uso del dedo para clicar en los links (las zonas donde podamos hacer click deberán ser mayores).
Diseñar para email significa pensar en lo que ocurrirá cuando la pantalla sea más pequeña. ¿Mantendremos la misma imagen? ¿Si tenemos dos columnas se convertirán en una? ¿Las imágenes mantendrán sus dimensiones o deberán reducirse?
Para que os hagáis una idea de lo que es el Responsive Design visitad la página de MediaQueries donde vemos ejemplos de páginas web y su evolución des del diseño para pantallas grandes a pantallas de móvil. No es el diseño de un Email pero nos da ideas, ¿verdad?
Evidentemente maquetando un email no podremos realizar un diseño tan fluido ya que, como sabemos debemos utilizar tablas si queremos que todos los dispositivos lean correctamente nuestro código. Aun así veremos que con las media queries podremos mostrar/ocultar elementos, redimensionarlos, etc.
Pensemos que vamos a diseñar dos estructuras que se traducirán en dos perfiles de CSS para el mismo newsletter. Así que cuando hagamos los diseños debemos tener en cuenta qué puede cambiar de un cliente a otro y que solo afecte al css. Aquí tenéis un ejemplo de plantilla optimizada para móvil.
Plantilla optimizada para dispositivos móvil de newslettersoft
Consejos para un Diseño «Responsive»:
- Utilizar una sola columna que no sobrepase los 500/600 píxeles.
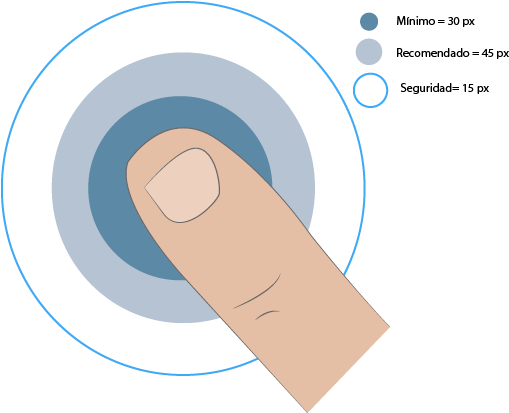
- Los links y los botones deben tener un área clicable de 45×45 píxeles, clicables por el tamaño del dedo. Aumentando el padding del link de texto y los botones de call-to-action. Cuando se pulta contra la ventana, el dedo cubre los 45 píxeles. Asegúrate que todos los call-to-action tienen un padding de hasta 10-15 píxeles de más para evitar errores.

- El mínimo tamaño de letra mostrado en los iPhones es de 13 píxeles. Piensa en ello cuando pongas estilos en el texto porque cualquier texto que hayas definido como menor de 13 píxeles será re-escalado y podría destruir la estructura de tu newsletter.
- Si en el diseño de tu newsletter para ordenador de “escritorio” crees que hay elementos que en la versión para móvil no deben aparecer, utiliza el estilo “display:none” para esconderlo y utiliza las media queries para decidir qué contenido SÍ y qué contenido NO crees necesario que aparezca (o no) en el newsletter.
- Muestra tu mensaje de forma concisa y sitúa todos los elementos importantes (como los links a las redes sociales o llamadas a la acción precisas) del diseño en la parte superior del email.
Si queréis ampliar vuestros conocimientos en la maquetación de vuestras campañas de email marketing, boletines informativos y/o newsletters, aquí tenéis otros artículos que os pueden ser de ayuda:
1. Utilizar las herramientas adecuadas
2. Maquetar con tablas anidadas
3. CSS en línea y atributos de tablas
4. Formato de links y optimización de imágenes
5. Responsive Email Design